はじめに
ソフトウェア開発の工程をスムーズに進め、完成したソフトウェアの品質を向上させるために必要なのが、ソフトウェア設計です。今回の記事では、ソフトウェア設計モデルの種類別の特徴とともに、ソフトウェア設計の重要性や設計書の書き方について解説します。
テクノプロ・デザイン社は、モデル設計をはじめとしたシステム開発のサポートや、人材の育成やコンサルティングなど幅広い支援を提供しています。
モノづくりからIT産業まで幅広いテクノロジーに秀でた7000人以上のエンジニアを有するテクノプロ・デザイン社が、確実なソリューションを迅速に提供します。お気軽にご相談ください。

ソフトウェア設計とは?開発モデルや描き方のポイント
ソフトウェア設計とは、ソフトウェア開発における工程のひとつです。要件定義後にソフトウェア設計を行い、開発、テストの順で工程が進行し、ソフトウェアのリリースにつなげます。
ここでは、ソフトウェア開発モデルについて説明した上で、ソフトウェア設計について解説します。
ソフトウェア開発モデル
ソフトウェア開発モデルにはいくつかの種類があり、それぞれ異なるプロジェクトのニーズや目的に応じて選択されます。
ソフトウェア開発は以下の代表的なソフトウェア開発モデルに沿って進められます。
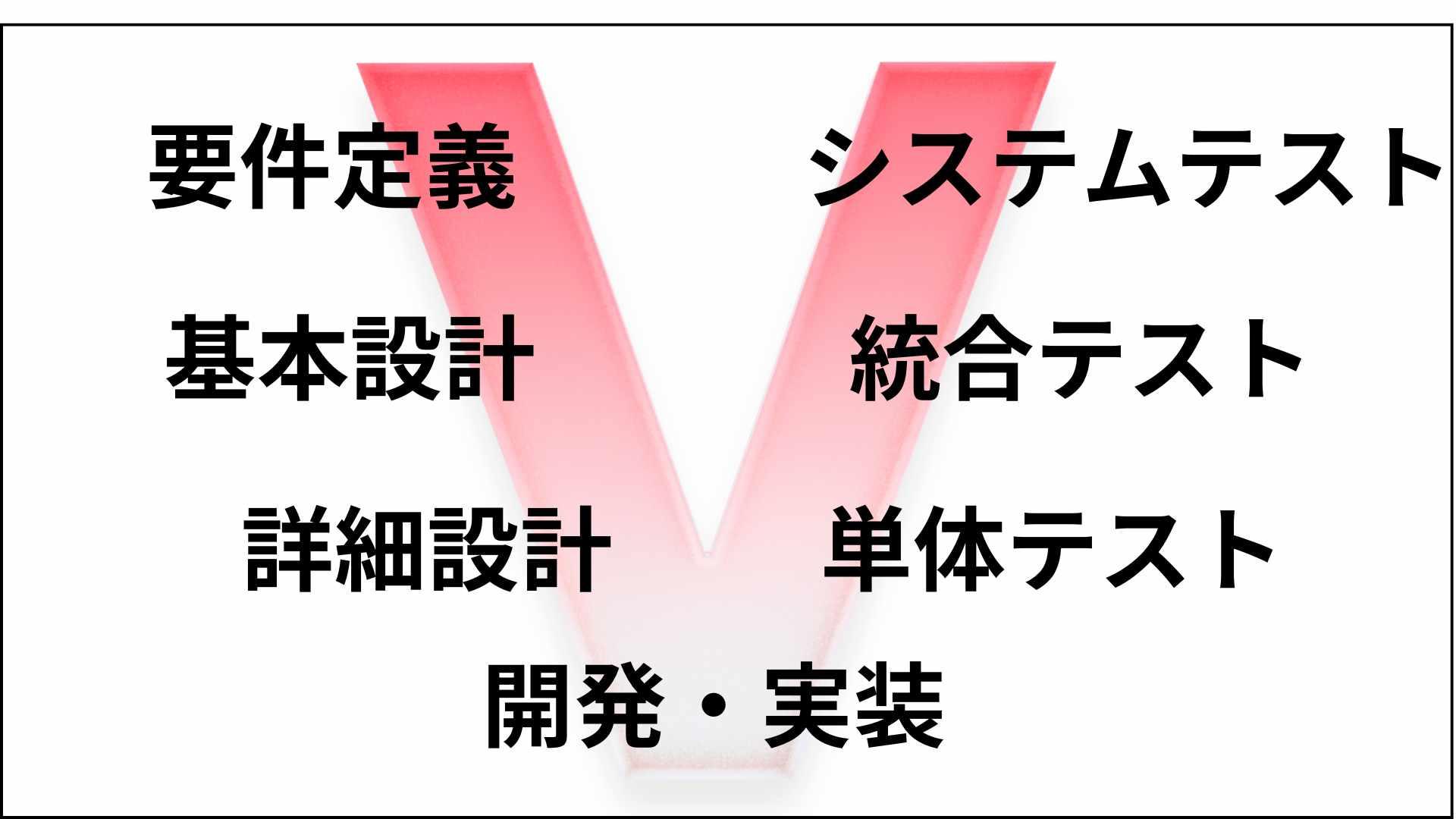
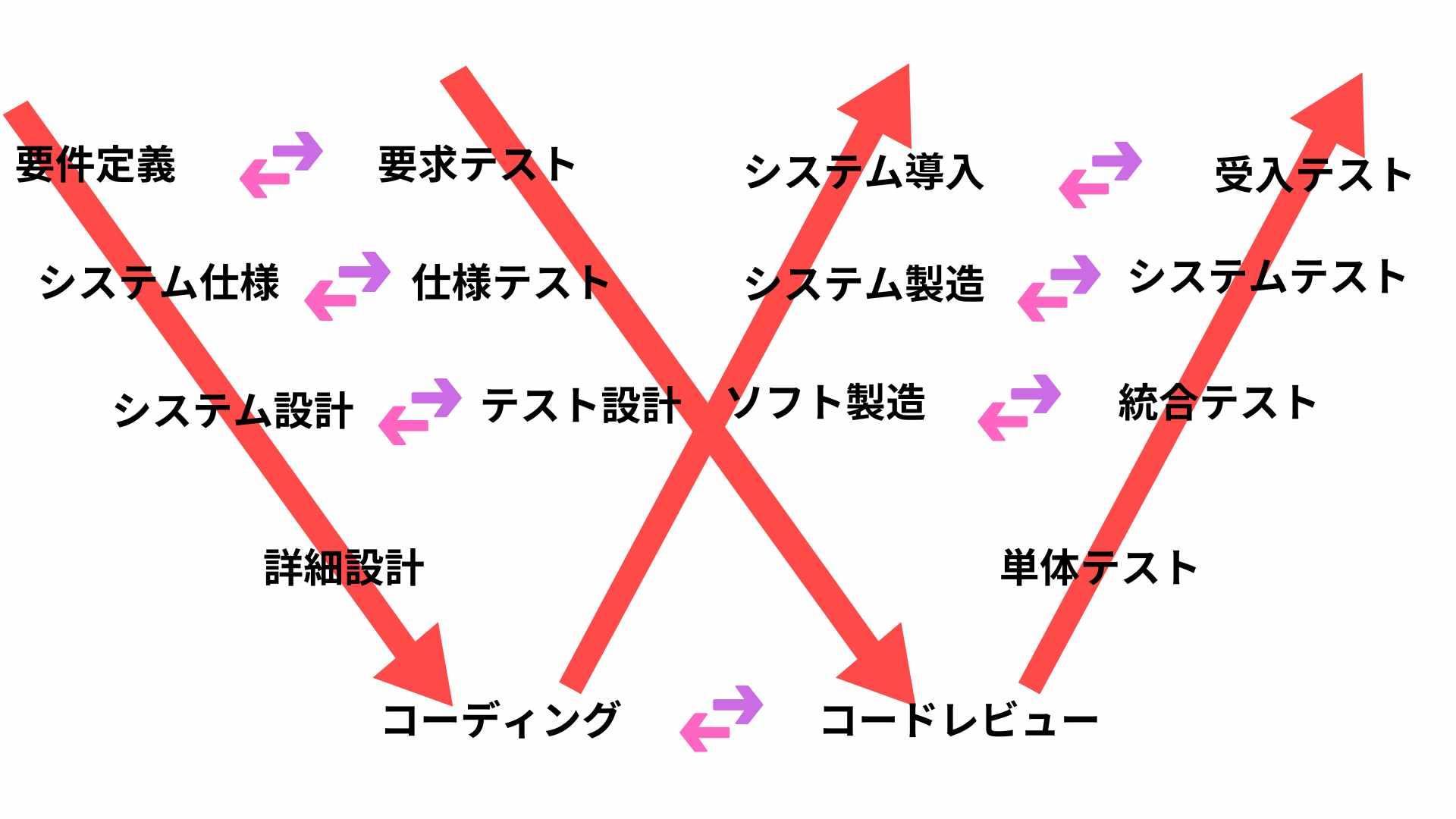
V字モデル
| イメージ | 特徴 |
 | ・システム開発を要件定義、設計、実装、テストの各工程に分け、V字で表現 ・定義や設計工程が各テストと連動し、作業とテストとの関係が明確になる ・各工程でのテストとチェックを重点的に行いたい場合に最適 |
W字モデル
| イメージ | 特徴 |
 | ・V字モデルを進化させたシステム開発手法 ・開発工程とテスト工程を同時に実施 ・開発工程と同時にテスト工程も実施するため、不具合を早期に発見できる ・テスト工程が増えるためやや負担が増える ・設計ミスをより早い段階で把握したいプロジェクトに有効 |
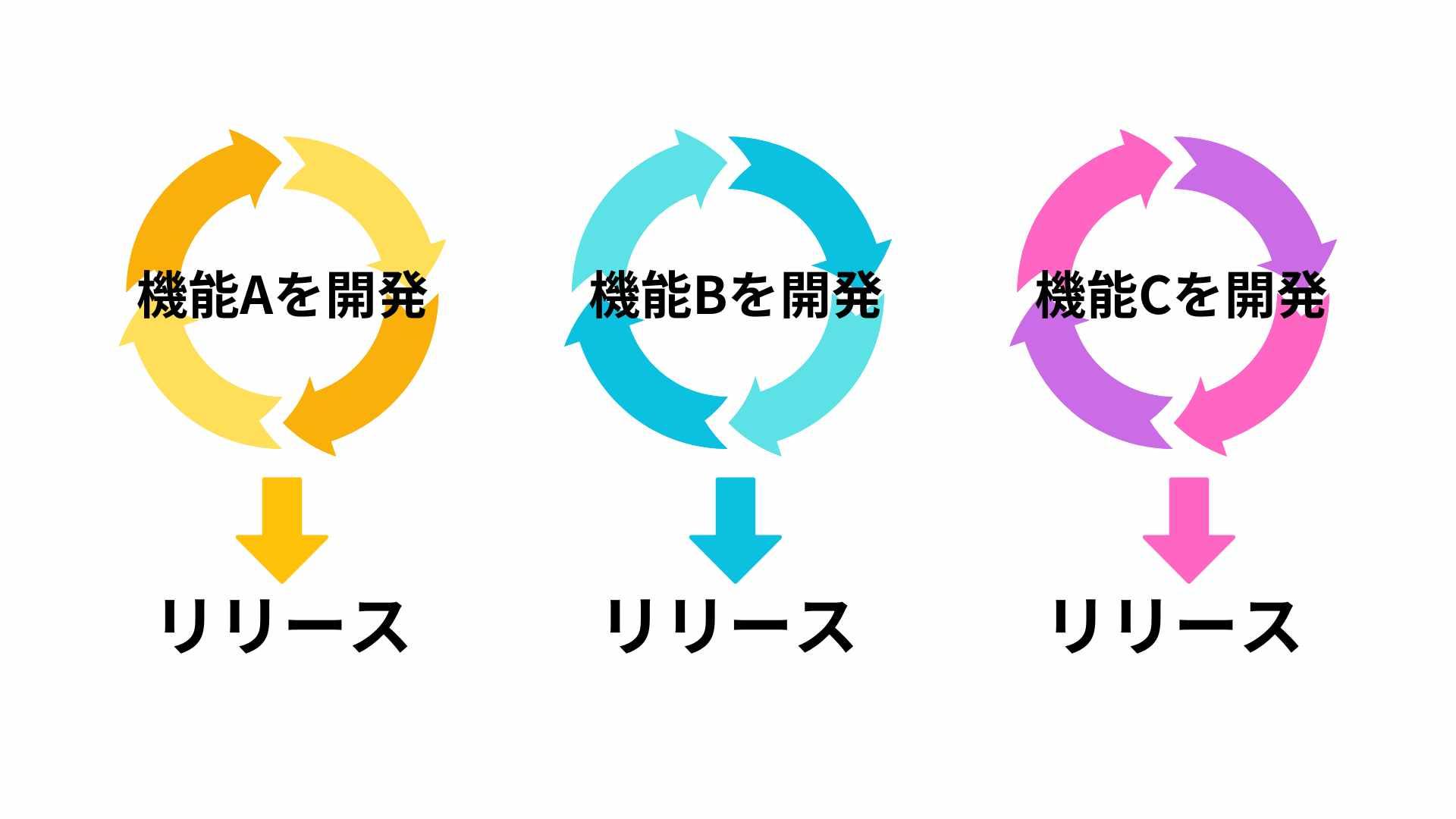
アジャイルモデル
| イメージ | 特徴 |
 | ・はじめから厳密な設計を行わない ・機能ごとに開発を進め、個別にリリース ・要求定義や設計、実装、テストの工程を、機能ごとに短期間で繰り返して開発を進める ・柔軟な対応ができることがメリット ・各段階でテストは行わないため、品質担保の面では劣ることが多い |
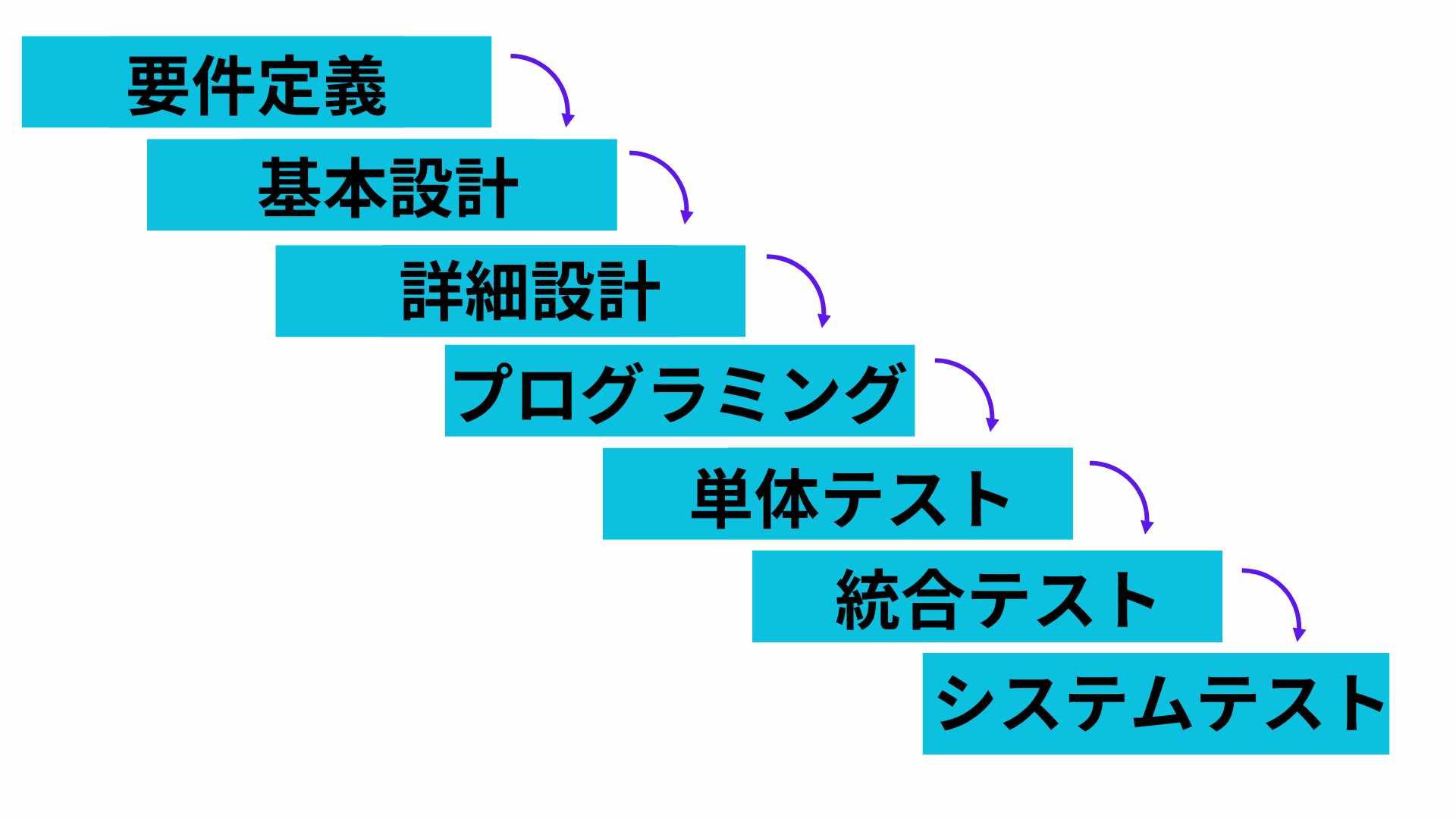
ウォーターフォールモデル
| イメージ | 特徴 |
 | ・V字モデルの各段階を、上流工程から下流工程へ工程を下げて実施 ・各段階での目的や作業内容が明確になりやすい ・V字モデルはウォーターフォールモデルが進化した手法 |
プロトタイプモデル
| イメージ | 特徴 |
 | ・プロトタイプ(試作品)を作成し、発注者に確認を取ってから本開発へ進む ・ニーズを正確に把握しやすく、要件変更も比較的かんたんにできる ・工数とコストがかかるケースが多い ・変更希望への柔軟な対応が可能 |
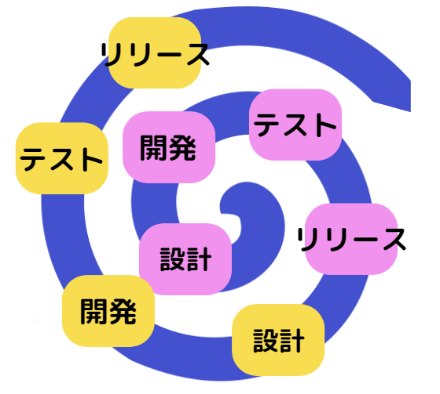
スパイラルモデル
| イメージ | 特徴 |
 | ・システム全体を複数に分割し、それぞれ開発を進める ・分割したサブシステムごとに設計、開発、テストリリース…とループを繰り返す ・リリースしたものをクライアントに確認しながら進めるため、祖語が生じにくい ・プロジェクト開始時にシステムの仕様を詰めないため、開発の柔軟性が高い |
また、システム開発におけるモデルの役割等については、以下の記事で詳しく解説しています。

ソフトウェア設計における基本設計と詳細設計
クライアントの持つ悩みや課題解決、ニーズの充足、導入目的を達成するソフトウェアを開発するには設計は重要な工程です。設計段階では、要件定義で定めた内容をベースに、基本設計と詳細設計の2段階で、開発するソフトウェアの仕様を設計します。
基本設計とは
基本設計とは、ソフトウェアの外部から可視化できる部分の設計を行う工程です。外部設計とも呼ばれます。具体的には画面や帳票のレイアウトやフローなどの仕様といった設計を決めていきます。
基本設計ではソフトウェアの要件を満たすために、要件定義で決めた機能をすべて網羅した設計であることが重要です。また、ソフトウェアの全体像を確認しつつ、ユーザーから見える部分を設計する必要があります。
ソフトウェア全体概要では業務フロー図、ソフトウェアで実装する機能一覧など、必要な設計を記述するようにしましょう。
基本設計の内容は、基本設計書としてまとめられます。
詳細設計とは
詳細設計とは、外部からは見えない、ソフトウェアの内部部分を設計する工程です。内部設計とも呼ばれます。
詳細設計では、基本設計で定義した内容をもとに、機能ごとの内部構造を定義します。たとえば機能ごとの処理フロー、画面や帳票で処理される処理項目などは、詳細設計にて設計を行います。基本設計では、対象データのインプット / アウトプットが機能ごとに決まっているため、詳細設計ではどのようにデータを加工し実現するかを記述しましょう。
後の工程では詳細設計書に基づいて開発を進めるため、設計書にミスや抜けがあるとクライアントの要件を満たせず、手戻りの原因にもなります。
また、詳細設計の内容は、詳細設計書としてまとめられます。
ソフトウェア設計で用いられるモデル

ソフトウェア設計では、さまざまな設計モデルや要求分析モデルが用いられています。おもなソフトウェア設計で活用されるモデルごとに特徴を解説します。
UMLクラス図
UMLクラス図とは、統一言語モデリング(UML)で静的な構造を表現したモデルです。内部設計で活用します。
モデルが表す抽象度はそれぞれのソフトウェア設計によって異なるのが特徴です。たとえば概略レベルにてコンポーネント間の関係を描く場合と実際のソースコードを入れた詳細なクラス図を描く場合では、抽象度は変化するでしょう。
概略レベルでは、クラス図の内容を分かりやすくするために日本語記述を行うことも多いです。ただし、すべての属性や内容は記載せず、おもなものだけ絞って記載するようにしましょう。こまかい情報を日本語で記述してしまうと、逆に設計工程ではノイズとなってしまうことがあります。
コミュニケーション図・シーケンス図
コミュニケーション図およびシーケンス図は、いずれもオブジェクト間の関係を表現した図です。クラス図は静的な構造を表しているのに対して、コミュニケーション図・シーケンス図は動的な挙動を表すことを目的に活用されています。
コミュニケーション図とシーケンス図、いずれも動的なふるまいを表現できますが、以下のようにケースによって得意、不得意があります。
| コミュニケーション図 | オブジェクト同士の関連性に注目したいとき |
| シーケンス図 | 処理の順序性に注目したいときや、ループ処理や条件判断などを表したいとき |
概略レベルで書くケースと詳細レベルで描くケースがありますが、詳細を描き過ぎるとモデルを描くこと自体の負担が大きく、ノイズになって見づらくなるので注意しましょう。
アクティビティ図
アクティビティ図は、基本的に要求分析または業務フローの記法としての活用ケースが多いモデルです。
アクティビティ図をソフトウェア設計で用いる場合、バッチ処理のおおよその処理フローを記述する目的で、フローチャートの代わりに用いられることもあります。たとえばバグ改修フローなどのワークフロー、BPMの記法などが該当します。
場合によってはフローチャートを用いた方が分かりやすい場合もあるので、臨機応変に利用しましょう。
ステートマシン図
UMLのステートマシン図とは、オブジェクトの状態の移り変わりを表しています。アクティビティ図と表記が似ている特徴があります。
たとえばアプリケーションの動きはステート(オブジェクトの状態)から影響を受けるため、外部仕様として記述し、ユーザーや業務エキスパートの合意を取らなければいけません。そのため、ステートマシン図が使われています。
頻度は少ないものの、場合によっては内部設計として、外部からは見えない、システム内部における状態の遷移を表現する目的で使用されることもあります。
データフロー図(DFD)
データフロー図(DFD)はデータの流れを表現した図です。間に存在する機能や外部アクターも同時に表現されるため、全体を俯瞰しやすいメリットがあります。
構造化分析・設計の手法として活用されていて、モデルとしての歴史も長い図です。ただし近年の活用頻度は減少傾向にあります。データフロー図のレベルを下げれば下げるほど、詳細設計寄りになるのが特徴です。
フローチャート
フローチャートはデータの処理自体に着目し、表示したモデル図です。データフロー図と同じく構造化分析手法として長い歴史を持っています。概略レベルでも詳細レベルでも使用可能です。
プログラム設計では、フローチャートは核となることも多いでしょう。詳細設計書として使用されることは少なくなりつつありますが、プログラミング初心者が処理の流れを理解する図式としては現在でも多く使用されています。
ER図
IDEF1X記法やIE記法といった、複数の記法があるモデル図です。業務系システム開発の設計に多く用いられ、以下の3種類に分類されています。
| ER図の種類 | 特徴 |
| 概念ER図 | システム化対象領域の概念をモデルにしたもの UMLのクラス図を記述に使われることが多い |
| 論理ER図 | 概念モデルをインプットとして、RDBMSのテーブルに変換した中間モデル |
| 物理ER図 | 日本語でテーブル名、カラム名を表している RDBMS上のテーブルと対で対応 |
UMLで描いた概念モデルは汎化関係が多くなっていますが、RDBMSで汎化関係を直接実現はできません。そのためパターンを使ってテーブル構造に変換します。
ER図はシステム内部のデータストアの構造を表現する内部設計にあたります。ただし、システムの保守上の重要な成果物にもあたるため、エンドユーザーへも納品されます。また、データ分析としてユーザーが使うテーブル(あるいはビュー)や、外部からの読み書きが実行されるインタフェーステーブルは外部仕様にあたります。保守時にも必要なテーブル一覧、テーブル定義書といった関連する成果物も、ツールで出力されます。
UI設計
UIはユーザーが目的を達成するための設計のことです。
近年はユーザー体験が重視されているため、タッチポイントとなるUIの重要性も高まっています。開発規模を見積もる上でも重要な構成要素のため、要求定義工程において以下の成果物を制作することも多いです。
| ・主要な画面遷移図 ・主要画面を対象としたUIモック ・ワイヤーフレーム ・UI設計方針 ・画面一覧 ・画面項目定義 ・画面アクション定義 など |
ロバストネス図
ロバストネス図とは、Ivar Jacobsonが生み出した「what(要求)」と「how(詳細)」のギャップを解消するモデル図です。ユースケースモデルを入力し、シーケンス図・クラス図の記述用に予備設計として作られます。
ロバストネス図は、オブジェクトを以下のように分類します。
| ・境界オブジェクト(バウンダリオブジェクト) ・実体オブジェクト(エンティティオブジェクト) ・制御オブジェクト(コントロールオブジェクト) |
システム全体ではなくユースケース単位で作成し、ユースケースに関わるアクターも表現します。
ポンチ絵
ポンチ絵は一目で構造が把握でき、外部設計・内部設計どちらでも使用できる汎用性の高いモデル図です。さまざまなソフトウェア開発で活用できます。
外部設計に用いる際は、内容を明確にするため凡例を付け、具体的なインスタンスレベルで記述することがポイントです。たとえばクラス図のようなタイプレベルで記述してしまうと、ポンチ絵の良さが消えてしまいます。
仕様書が自然言語だけで記述されていると読みづらいことが多く、曖昧な表現だと誤解を生むリスクになります。具体例を提示して仕様を補足するといった、ポンチ絵やExcelの表をうまく活用できる方法がおすすめです。
役割アクティビティ図 (RAD)
役割アクティビティ図(RAD)とは、システム上の関係者の役割と活動を可視化できるモデル図です。要件の特定と文書化や、ソフトウェア開発チームへ要件を伝えるためにおもに活用されています。RAD図により、システム上で発生している潜在的な問題や機会の特定にもつながるでしょう。
ガントチャート
ガントチャートは、プロジェクトのスケジューリングと進捗確認に多く使われるモデル図です。要求分析プロセスの管理と監視を得意とし、プロジェクトの進捗状況を関係者へ伝えるために活用できます。
シーケンス図
シーケンス図とは、プログラムの処理の流れや概要の設計時に用いられるモデル図です。特にオブジェクト指向のソフトウェア設計において、広く活用されています。プログラムの処理の流れや概要に対して、クラスやオブジェクト間のやり取りを時間軸に沿って、図で表現するのが特徴です。
ユースケース図
ユースケース図とは、システムで実現できることをユーザー目線で表現したモデル図です。具体的なシステム利用時の場面を想定し、システムを実際に利用する人の目線で視覚的に図化しています。ユーザー目線から表現されていることで、システムの内部構造だけでなく、ユーザーの行動も仕様書内に明記されているのが特徴です。ユーザーの行動とシステムが実行する内部処理の流れが明記されていることから、システムの要件定義フェースで活用されることが多くなっています。
まとめ
ソフトウェア設計の概要とともに、ソフトウェア設計で用いられるモデル、ソフトウェア設計書の描き方のポイントを解説しました。設計するソフトウェアの目的やニーズを踏まえて、最適なモデルを選定し、設計を行うことが重要です。
テクノプロ・デザイン社は、モデル設計をはじめとしたシステム開発のサポートも提供しています。モデルベース開発やMBSE、デジタルツイン・メタバースなど、さまざまな支援サービスからお客様の課題に合わせたご提案いたします。ぜひお気軽にご相談下さい。